Webデザイナーが教えるWebサイトのトレンド

2025年、今押さえておきたい最新のトレンド
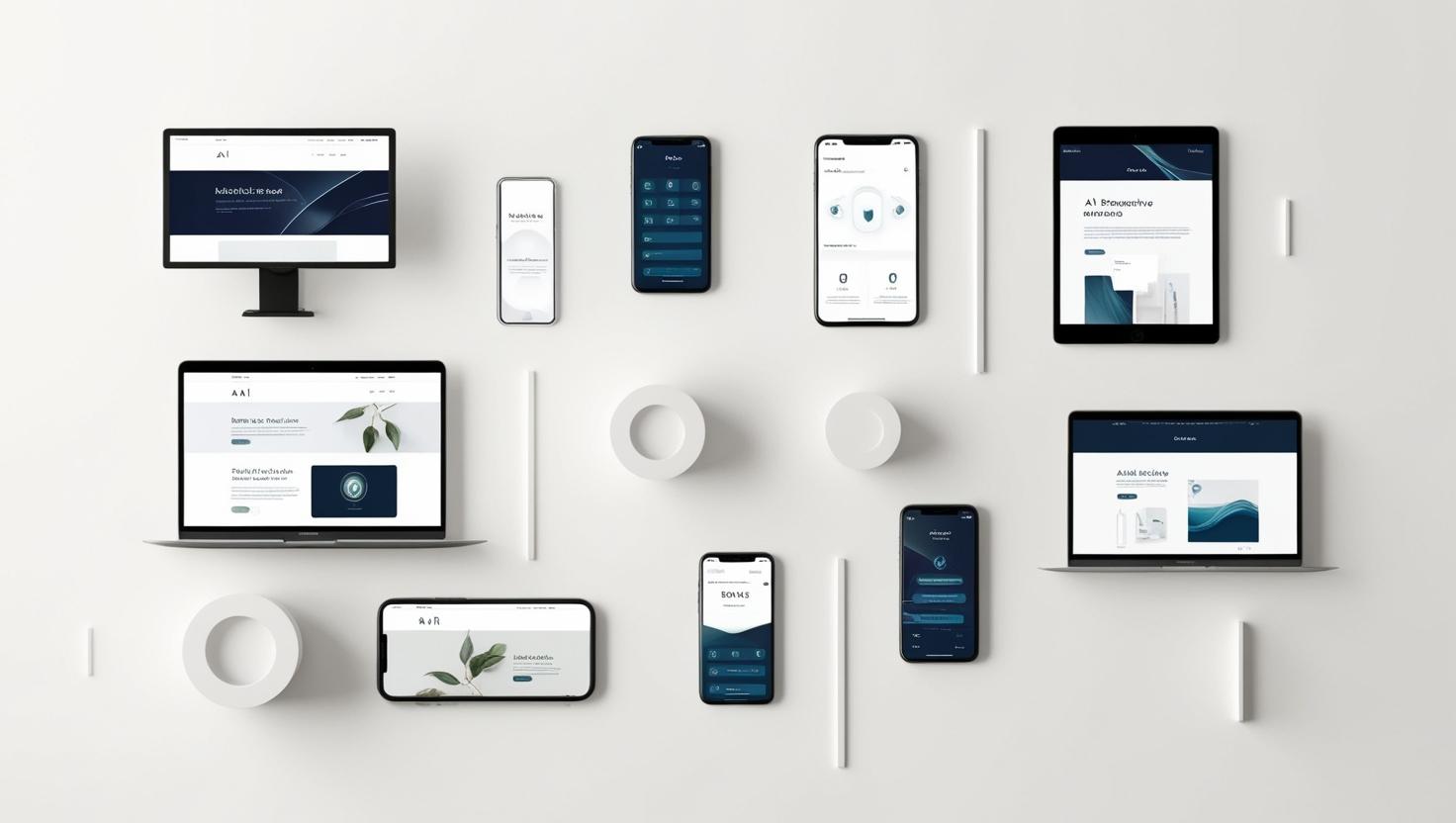
Webサイトのデザインは、時代とともに常に進化しています。 今では、視覚的に美しいだけでは不十分で、機能性やユーザー体験が大きなポイントとなっています。2025年に向けて、Webデザインにはどんなトレンドが登場しているのでしょうか?
私が日々の業務で感じている、現在のトレンドについてお話しします!
- シンプルさこそが美しさ!無駄がないミニマリズムデザインの復活
「シンプル is ベスト」という言葉がWebデザインにも当てはまる時代が来ました。派手なアニメーションや複雑なレイアウトが主流だった時期を経て、現在ではシンプルで素敵な、直感的に使いやすいデザインが注目されています。特に、「余白(ホワイトスペース)」の使い方が重要です。
余白を上手に活用することで、ユーザーが情報をスムーズに読み取れるようになり、焦点を当てるべき部分に視線を誘導できます。これにより、ユーザーの滞在時間を長くしたり、サイトの目的(購入や申し込み)を達成しやすくなります。
- ダークモードの進化と普及、ライトモードのアプローチ
Webデザインのトレンドは常に進化しています。その中でも、ダークモード(暗い背景と明るいテキスト)は近年非常に人気が高まり、さまざまなサイトやアプリで採用されています。ユーザーの目に優しく、省エネ、特に夜間の使用に適していることから、多くの人々に愛されています。ダークモードはデザイン的にも洗練された印象を与え、モダンでスタイリッシュな印象をユーザーに与えます。これにより、Webサイトやアプリのブランドイメージを高める効果があります。
一方で、ライトモードは依然として多くのWebサイトやアプリで主流のデザインスタイルです。明るい背景に暗いテキストは、特に日中や自然光が多い環境で視認性が高く、長時間閲覧しても疲れにくいという特徴があります。
どちらのモードが最適かは、サイトやアプリの目的、そしてユーザーの使用シーンに応じて決まります。例えば、夜間の使用を想定する場合、ダークモードが非常に有効です。しかし、昼間や明るい環境では、ライトモードの方が視認性が良く、より快適に操作できる場合が多いです。
最近では、ユーザーが自分でモードを切り替えられる「ダークモード/ライトモード」の選択肢を提供することが、UXデザインの新しいアプローチとして注目されています。これにより、ユーザーは自分の環境に合わせて最適な表示モードを選ぶことができ、よりパーソナライズされた体験を提供することができます。
- インタラクティブな要素とアニメーションが重要な役割を担う
Webデザインにおけるインタラクティブ性は、今後ますます重要な役割を果たします。インタラクティブ性とは対話型であることや相互作用があることです。単にページを表示するだけではなく、ユーザーがサイトを操作することで新たな情報を得たり、楽しさを感じたりする体験が求められています。特に、スクロールに合わせてアニメーションが動く「スクロール・インタラクション」や、マウスオーバーで変化が起きるエフェクトなどが増えています。
ただし、これらの要素は多用すればよいというものではなく、ユーザー体験を損なわないよう慎重に選ばなければなりません。“遊び心”が大切ですが、過度なアニメーションは逆にストレスを与えてしまうこともあります。適切なバランスを見極めるためには、ユーザーの視点に立つ、そして必要であればプロのデザイナーの力を借りることが効果的です。
- モバイルファーストの時代はもはや常識
Webサイトをデザインする際、モバイル端末での表示が最優先となる「モバイルファースト」の考え方は、もはや常識になっています。特に、スマートフォンやタブレットでのインターネット利用が主流となった現在、モバイルでの使いやすさを確保することが不可欠です。
このトレンドに対応するためには、タッチ操作を意識したインターフェース設計や、読み込み速度の最適化が重要です。特に、画像サイズの最適化やコードの軽量化は、ユーザーのストレスを減らし、サイトのパフォーマンスを大幅に向上させることができます。
- AIとUX/UIデザインの融合:個別化された体験を提供
AI(人工知能)を活用したデザインは、今後の大きなトレンドとなるでしょう。ユーザーの行動をリアルタイムで分析し、その情報を基に個別化された体験を提供することが可能になります。例えば、ユーザーが以前に訪問したページに基づいて、次に表示されるコンテンツをカスタマイズすることができるのです。
このようなAI技術の導入は、単に見た目を変えるだけではなく、ユーザーが求める情報を迅速に提供することに役立ちます。ただし、AIの活用はまだ始まったばかりで、「データのプライバシー」や「倫理的な使い方」も考慮しなければなりません。
- UX/UIデザインの進化:ユーザー体験の向上が最優先
Webデザインのトレンドは、デザインの見た目だけでなく、ユーザー体験(UX)が最優先される時代に突入しています。シンプルで使いやすいインターフェースが求められ、操作性や視認性の良さがデザインの根幹を成しています。たとえば、ボタンの配置、フォントの大きさ、カラーの使い方など、すべてがユーザーの操作を快適にするために調整されています。
「デザインが良ければ何でもいい」という時代は終わり、「使いやすさ」が最も重視されるようになっています。
- 素人には難しい部分は、プロの力を借りることが必要な理由
ここまで紹介したトレンドを実現するためには、単にデザインツールを使いこなすだけでは不十分です。特に、UX/UIの設計や、AIの導入にはプロのWebデザイナーの力が必要です。素人では、最適なデザインやユーザー体験を提供するための細かい調整が難しい部分も多くあります。
例えば、モバイルファーストのデザインをしっかりと実現するためには、HTMLやCSSの細かい調整、サーバーサイドでの最適化など、高度な技術が求められます。また、AIを活用したパーソナライズは、プログラミングとデータ分析のスキルが必要です。これらの分野においては、専門家の手を借りることで、より効果的なWebサイトを構築できるでしょう。
まとめ:トレンドを押さえて、より良いWebサイトを作ろう
Webデザインのトレンドは、時代とともに変わりますが、どんなトレンドにも共通して求められるのは、「ユーザー目線」です。デザインは見た目だけではなく、ユーザーがどれだけ使いやすいと感じるかが重要です。これからも進化し続けるWebデザインにおいて、適切なトレンドを取り入れるためには、プロの力を借りることも一つの賢い選択となるでしょう。
ユーザーにとって本当に使いやすいWebサイトを目指して、私たちも日々デザインと機能性の両立に取り組んでいます。もし、貴社のサイトにも最新のトレンドとユーザー目線を取り入れたいとお考えでしたら、ぜひ一度ご覧ください。













コメント